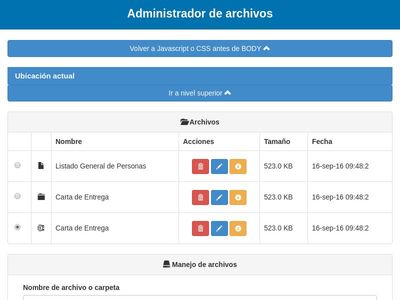
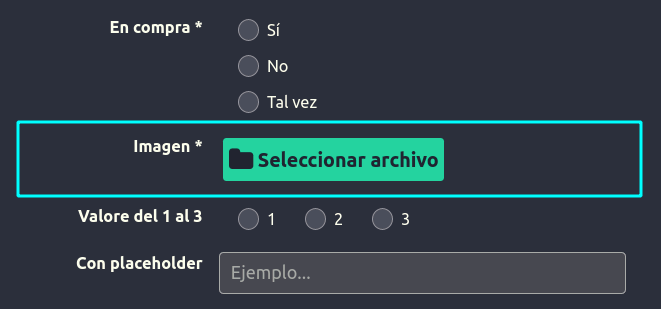
html - Como pódria quitar el texto que aparece por defecto al subir un archivo - Stack Overflow en español

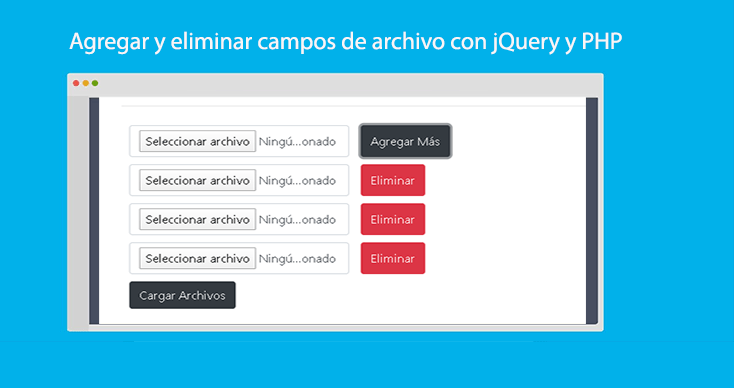
Cargar archivo de protocolo de transferencia de formularios jquery, botón subir, diverso, azul png | PNGEgg

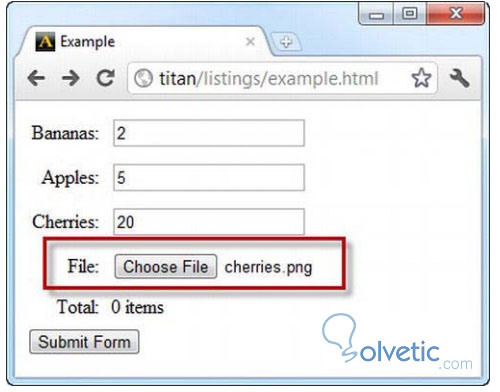
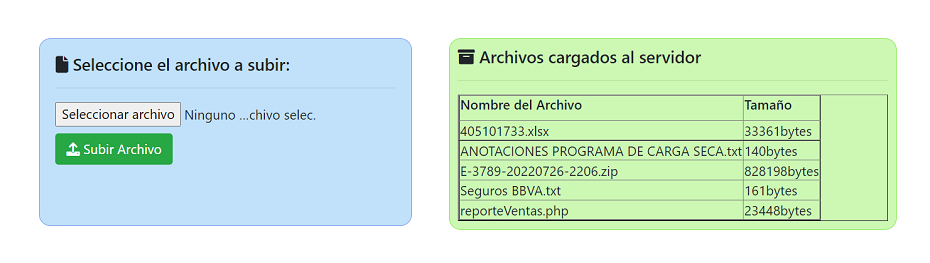
enctype multipart/form-data HTML. Seleccionar archivo (type file) en formularios. Ejemplo básico (CU00725B)

Mayor usabilidad para subir imágenes y archivos desde el formulario de inscripción :: Plataforma de inscripciones en línea